خطای نمایش سایدبار پایین محتوا ( Sidebar Below Content ) همانطور که از نامش مشخص است باعث نمایش سایدبار زیر محتوا در وردپرس می شود. این خطا از خطاهای رایج وردپرس است که نحوه ی برطرف کردن آن بسیار آسان است. اگر به دنبال روش رفع خطای نمایش سایدبار پایین محتوا هستید با ما در این مقاله از پنل اس ام اس مدیانا همراه باشید تا به بررسی علت نمایش این خطا و راهکارهای برطرف کردن آن بپردازیم.
آنچه در این مطلب میخوانید:
خطای نمایش سایدبار زیر محتوا چیست؟
همانطور که میدانید در سایدبارها اطلاعات مهم وب سایت در اختیار کاربران قرار می گیرد مانند عناوین مقالات، نظرات، آمارهای سایت، تبلیغات سایت های دیگر، دسته بندی نوشته ها، فرم تماس و…. در نتیجه سایدبار یا نوار های کناری در قالب وردپرس و طراحی آن اهمیت زیادی دارد.
در صورتی که نوار کناری موجود در سمت چپ یا راست صفحه، به پایین محتوا انتقال بیابد باید بدانید که خطای سایدباری رخ داده است.
علت نمایش خطای نمایش سایدبار زیر محتوا در وردپرس
اگر در وب سایتتان با خطای Sidebar Below Content رو به رو شده اید جای هیچ نگرانی نیست و این مشکل به راحتی رفع خواهد شد. قبل از رفع این خطا بهتر است با علت به وجود آمدن این خطا آشنا شوید تا از بروز مجدد آن در سایت خود جلوگیری کنید.
خطا در کد HTML
ممکن است یک تگ div در نوشته یا قالب شما وجود داشته باشد که به درستی بسته نشده است یا یک کد اضافی <div> یا </div> در بین کد های شما است.
خطا در CSS
ارتفاع و عرض تعیین شده در محتوا و سایدبار ممکن است به درستی انتخاب نشده باشد یا از ویژگی float به درستی استفاده نشده است.
نصب قالب جدید
نصب قالب جدید یا عدم پشتیبانی سفارشات سابق باعث بروز این خطا می شود.
برای رفع نمایش سایدبار زیر محتوا در وردپرس چه اقداماتی لازم است؟
استفاده از ابزارهای اعتبارسنج
برای رفع این مشکل و پیدا کردن بروز این خطا بهتر است از ابزارهای اعتبارسنجی استفاده کنید تا در صورت بروز خطا در قالب سایت و کدهای HTML و CSS بتوانید مشکل را رفع کنید.
ابزار های بررسی کد HTML
برای بررسی کدهای HTML و CSS می توانید از یکی از ابزار های اعتبارسنجی زیر استفاده کنید.
ابزارهای بررسی کد CSS
با استفاده از ابزار زیر می توانید کدهای css را بررسی کنید.
بررسی کدهای css
- وارد W3C Markup Validation Service شوید.
- آدرس نوشته یا برگه ای که سایدبار آن زیر محتوا نمایش داده می شود را در قسمت آدرس وارد کنید.
- پس بررسی منشا خطا به همراه راهکار های رفع خطا به شما ارائه می شود.
بررسی کدهای HTML
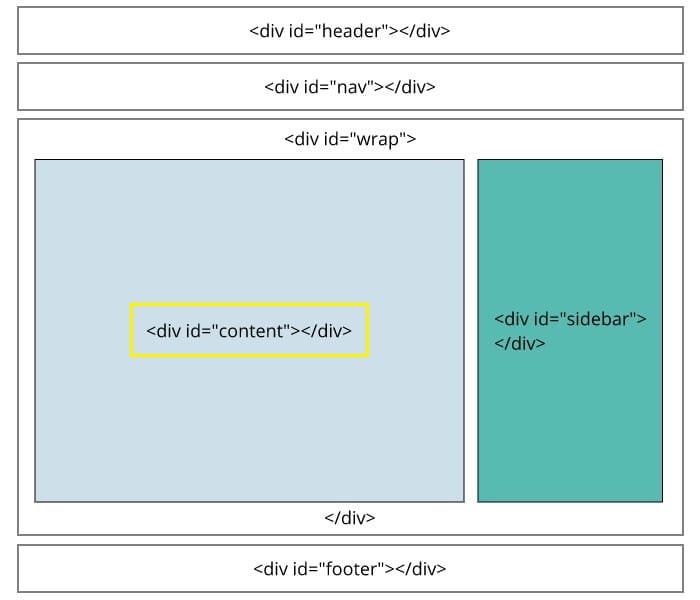
تصویر زیر نمونه ای از کد های یک صفحه ی معمولی وردپرس را نشان می دهد:
همان طور که در تصویر می بینید تمام برچسب ها باید به صورت جفت باشند
برای مثال به کدهای زیر نگاه کنید:
<div id=“content”>Some content</div>
در صورتی که برچسب اضافه ای وجود داشته باشد کد به شکل زیر در می آید:
<div id=“content”>Some content</div></div>
اما اگر برچسب ها به درستی بسته نشده باشند کد یه شکل زیر نمایش داده می شود:
<div id=“content”>Some content
محتوای صفحات را مرور کنید و کد بسته نشده یا اضافی را پیدا و حذف کنید.
بررسی قالب
گاهی ممکن است که اعمال تغییرات در قالب وب سایت وردپرسی شما باعث بروز این خطا شود. در صورتی که خطا از این قسمت از سایت شما است باید نسخه بکاپی از وب سایت خود تهیه کنید و تغییراتی که روی آن اعمال کرده اید را حذف نمایید.
نکته: اگر تغییراتی که باید آن ها را حذف کنید مهم است و می خواهید حتما آنها را روی قالب خود داشته باشید می بایست یک Child Theme تهیه کنید و شخصی سازی های مورد نظر خود را روی آن اعمال کنید. در این صورت تغییرات نمی تواند باعث بروز مجدد مشکل برای وب سایت شما شود.
انتخاب درست width در صفحات
همانطور که عنوان شد یکی از علت های بروز این خطا، مشخصه float است. برای این منظور باید اطمینان پیدا کنید که به عناصر مناسب float: left، و float: right را اضافه کردهاید.
تماس با تیم پشتیبانی هاست
در صورتی که تمام مراحل عنوان شده را انجام داده اید اما خطا رفع نشد با تیم پشتیبانی هاست خود ارتباط برقرار کنید و درخواست بررسی از سوی هاست را به آنها واگذار کنید.
جمع بندی
در این مقاله به خطای نمایش سایدبار پایین محتوا پرداختیم اینکه چه مواردی باعث بروز این خطا می شود و چه اقداماتی برای رفع آن وجود دارد. امیدواریم که این نوشته به شما در رفع این خطا کمک کند.
اگر تجربه و سوالی در این زمینه دارید با ما در قسمت دیدگاه به اشتراک بگذارید.